Technically Deprecated: While this directive has been marked as deprecated in favor of the report-to directive, it is still recommended to use report-uri as its replacement is not yet widely supported across all browsers. For maximum compatibility, continue using report-uri or implement both directives.
Not available via meta tags: The report-uri directive is not available when implementing CSP via meta tags. It must be delivered via HTTP header. See our CSP Implementation Methods article for more details.
report-uri
Thereport-uri directive is crucial for monitoring Content Security Policy violations in your web application. It specifies where browsers should send reports when CSP violations occur, enabling you to track and respond to potential security issues.
How it works
When does a violation occur?
A CSP violation occurs when a browser attempts to load a resource that doesn't comply with your Content Security Policy rules. The process works as follows:- The client browser requests your website from the server
- When the browser attempts to load a resource (script, image, etc.)
- The browser checks if the resource is allowed by your CSP rules
- If allowed, the resource loads normally
- If not allowed, the browser blocks the resource and sends a violation report to your specified endpoint

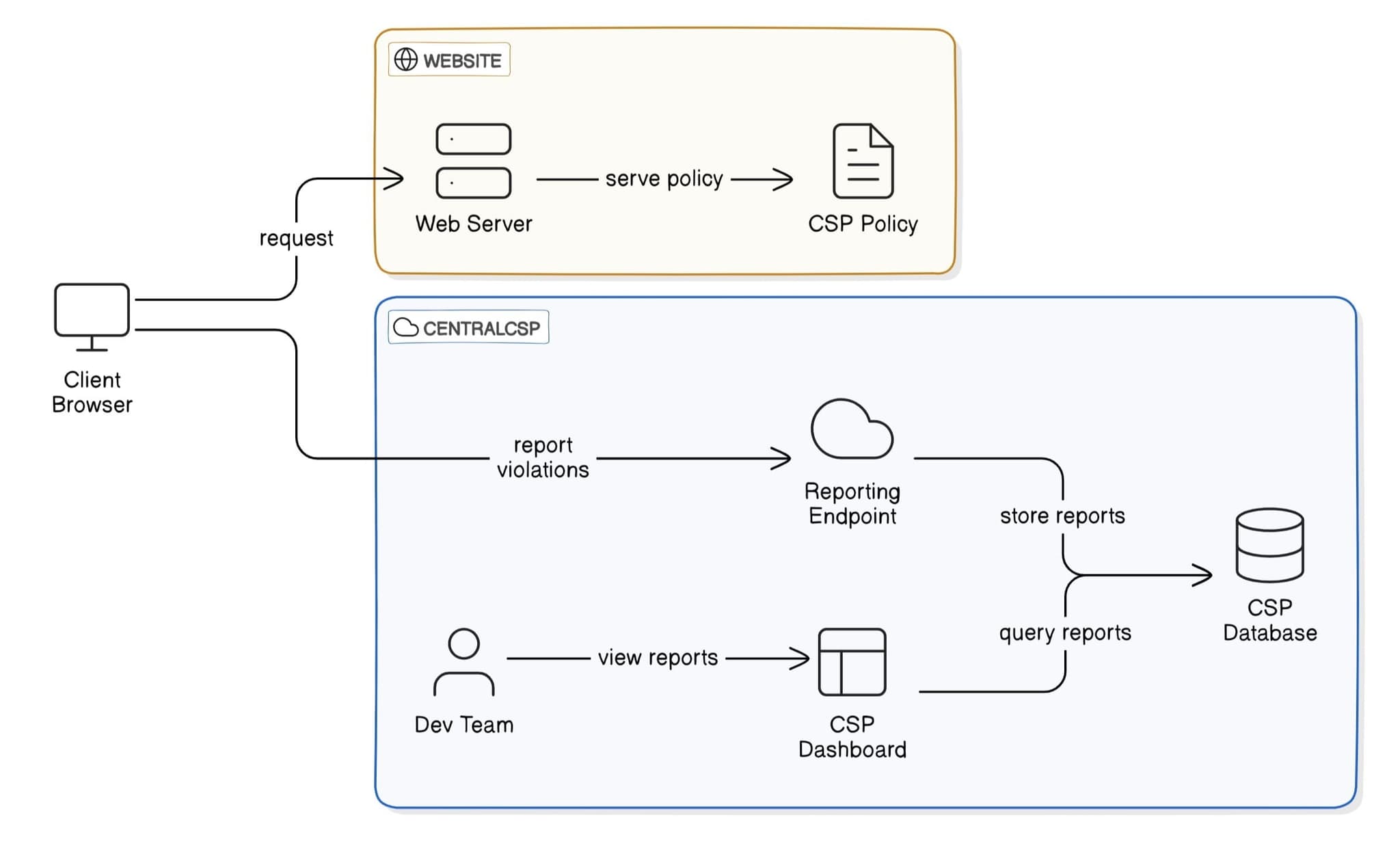
CSP reporting flow diagram
Current Status
Whilereport-uri is planned to be replaced by the newer report-to directive, it remains the more reliable choice for CSP violation reporting:
report-uriis supported by all major browsersreport-tohas limited browser support- Using both directives ensures maximum coverage
For maximum browser compatibility, we recommend using report-uri
report-to is not yet widely supported, but can be used alongside report-uri
Recommended Configuration
Basic report-uri configuration
Content-Security-Policy: report-uri https://report.centralcsp.com/<yourID>;How to collect reports?
When a CSP violation occurs, the browser automatically sends a JSON report to the endpoint specified in thereport-uri directive. These reports contain valuable information about the violation, including the blocked resource, the violated directive, and the page URL where the violation occurred. By analyzing these reports, you can identify and fix your CSP configuration to ensure compliance and security without affecting your users experience.

CSP reporting with centralcsp
How to see the reports collected?
Once reports are collected, you can access them through a comprehensive dashboard that helps you analyze and respond to CSP violations effectively.
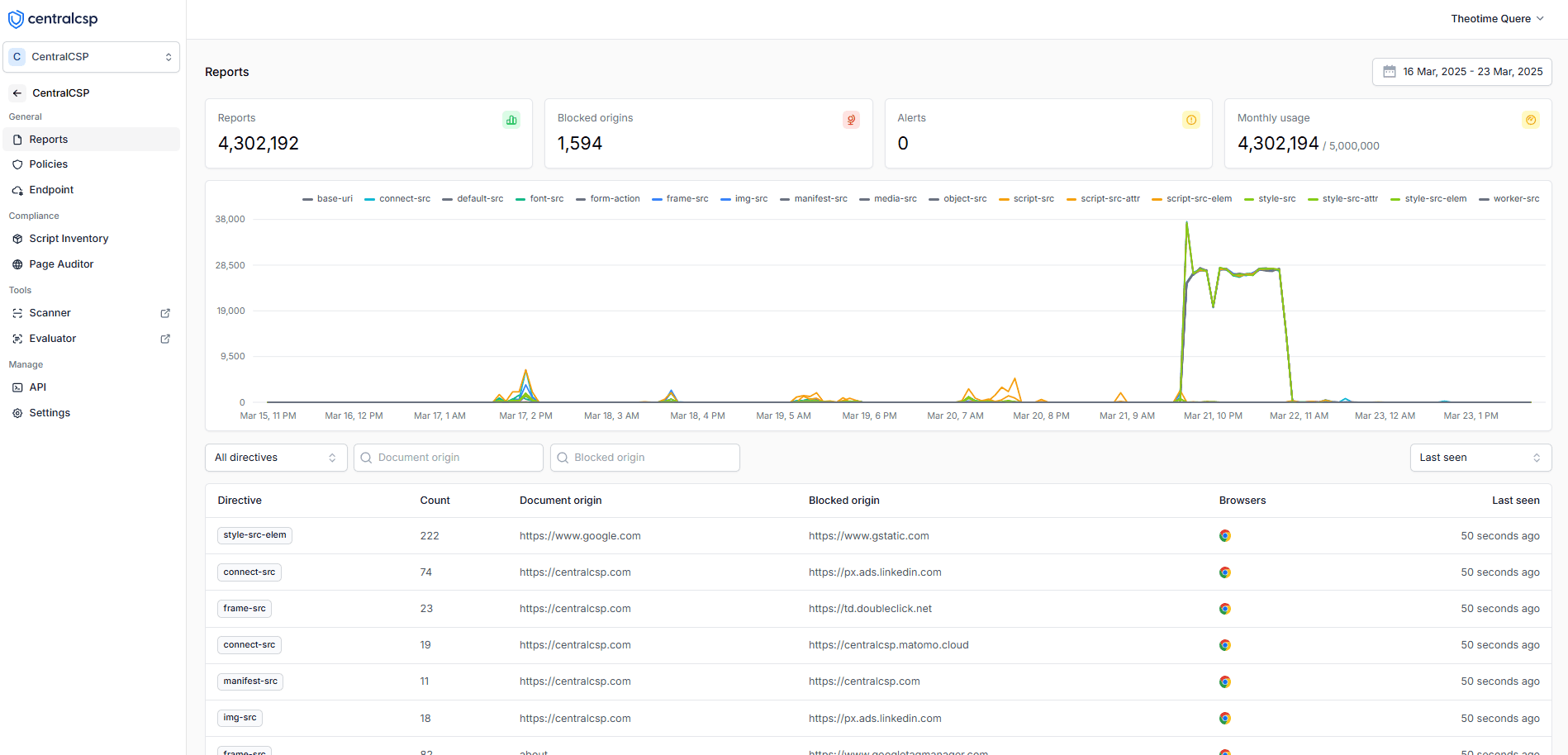
Dashboard showing blocked origins that need CSP adjustments
- Identify which origins are being blocked by your CSP
- Determine which blocked resources are legitimate and needed by your website
- Make informed decisions about adjusting your CSP rules
- Track violation patterns over time to improve your security posture
How to see more details about a violation?
Once reports are collected, you can access them through a comprehensive dashboard that provides detailed insights into CSP violations, helping you understand and respond to them effectively.
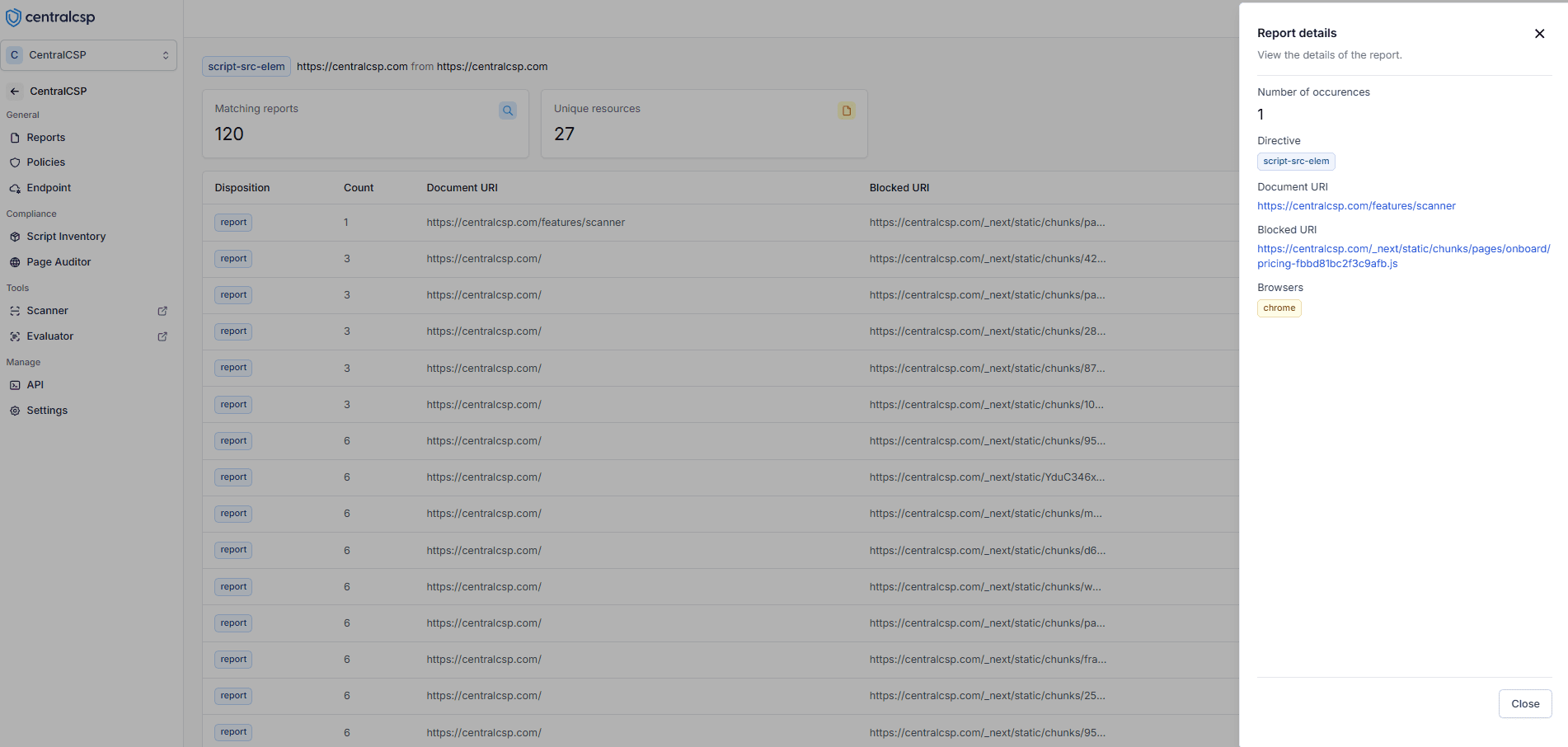
Detailed view of CSP violations showing frequency and location data
- Count violations per blocked resource
- See which pages have violations
- Understand violation context
- Identify patterns to prioritize fixes
- Make data-driven CSP rule adjustments
- Monitor security improvements over time
Get started with CSP monitoring
Get instant visibility into CSP violations with our central reporting solution.
Get StartedExample Implementation
Basic Setup
CSP Header with reporting configuration
Content-Security-Policy:
default-src 'self';
report-uri https://report.centralcsp.com/<yourID>;Report-Only Mode
During initial deployment, you can use CSP in report-only mode:CSP Report-Only configuration
Content-Security-Policy-Report-Only:
default-src 'self';
report-uri https://report.centralcsp.com/<yourID>;Example Report Format
When a CSP violation occurs, the browser sends a JSON report with the following fields:Example CSP violation report with field explanations
{
"csp-report": {
"document-uri": "https://example.com/page.html",
"referrer": "",
"violated-directive": "script-src-elem",
"effective-directive": "script-src-elem",
"original-policy": "script-src 'self'; report-uri https://report.centralcsp.com/<yourID>",
"disposition": "enforce",
"blocked-uri": "https://malicious-site.com/script.js",
"line-number": 42,
"column-number": 8,
"source-file": "https://example.com/page.html",
"status-code": 0,
"script-sample": ""
}
}- document-uri: The URL of the page where the violation occurred
- referrer: The referrer of the document where the violation occurred
- violated-directive: The specific directive that was violated by the resource
- effective-directive: The directive that was effectively applied when the violation happened
- original-policy: The complete CSP as received by the browser
- disposition: Whether the policy was enforced or just reported
- blocked-uri: The URI of the resource that was blocked by the CSP
- line-number: The line number in the document where the violation occurred
- column-number: The column number in the document where the violation occurred
- source-file: The URL of the file where the violation occurred
- status-code: The HTTP status code of the resource that violated the policy
- script-sample: A sample of the violating script (if applicable)
Best Practices
Use a dedicated endpoint for collecting CSP reports
Implement proper monitoring and alerting for CSP violations
Start with Report-Only mode before enforcing policies
Ensure your reporting endpoint can handle the volume of reports
Why Choose Central CSP?
- Real-time Monitoring: Instant visibility into CSP violations
- Advanced Analytics: Detailed insights and trend analysis
- Easy Integration: Simple setup process
- Scalable Infrastructure: Handles millions of reports efficiently
- Custom Alerting: Configure notifications based on your needs
- Free: First trial available, 2 minutes setup!
Additional Information
- Reports are sent as POST requests to the specified endpoint
- Reports contain detailed information about the violation
- Multiple report-uri endpoints can be specified
- Reports are sent asynchronously and don't impact page performance