What is the Content Security Policy ?
Content Security Policy is a crucial security standard that helps protect your web applications from various types of attacks, including Cross-Site Scripting (XSS), clickjacking, and other code injection attacks. It works by allowing you to specify which resources (scripts, styles, images, etc.) your browser should be allowed to load.How CSP Works
CSP is implemented through HTTP headers that tell browsers which resources are allowed to be loaded and executed. When a browser receives a CSP header, it enforces these rules and blocks any resources that don't comply with the policy.- The client browser requests your website from the server
- When the browser attempts to load a resource (script, image, etc.)
- The browser checks if the resource is allowed by your CSP rules
- If allowed, the resource loads normally
- If not allowed, the browser blocks the resource and sends a violation report to your specified endpoint to notify you that your configuration is blocking something.

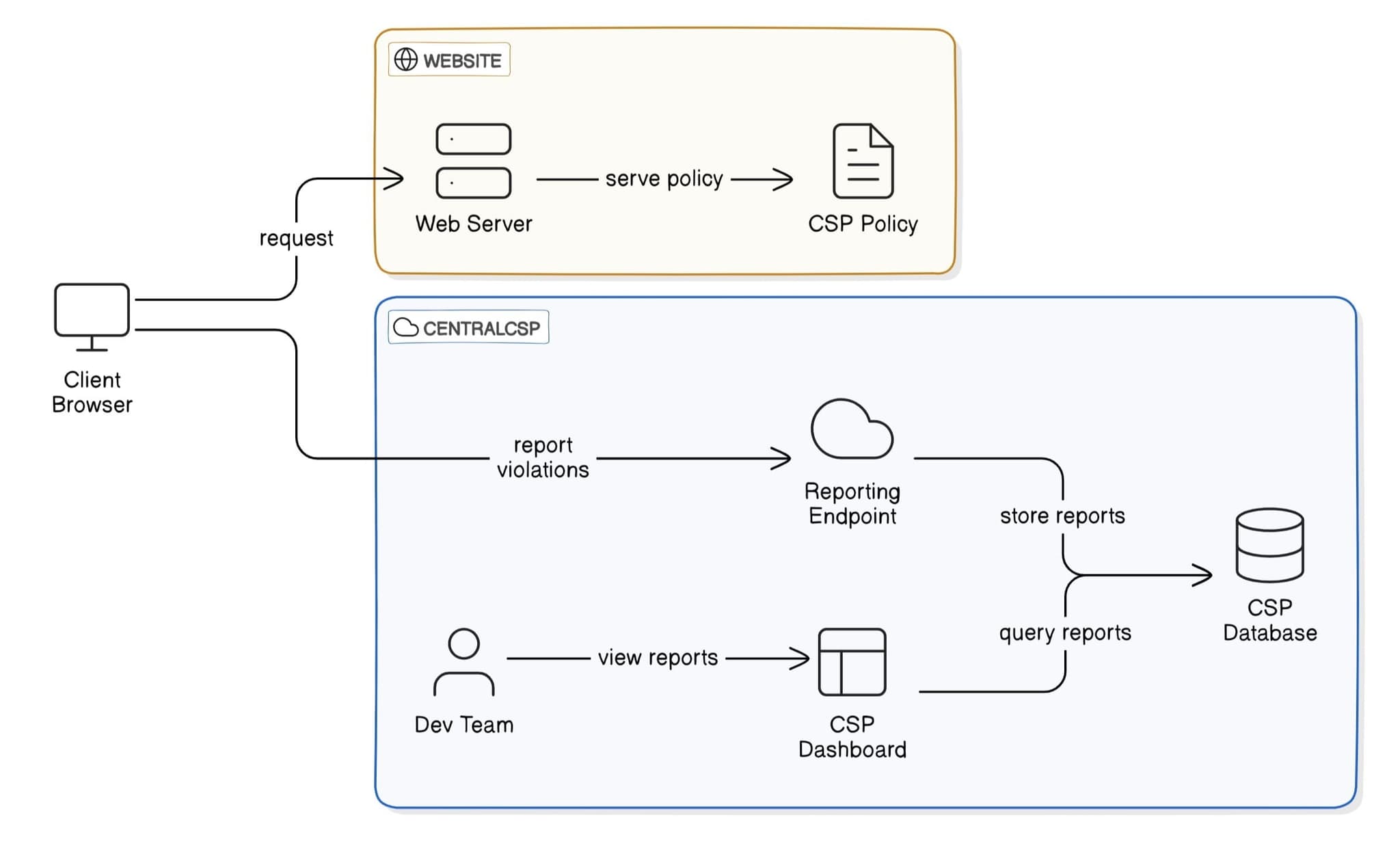
CSP reporting flow diagram
Scan Your Website Now
Instantly analyze your website's Content Security Policy. Get actionable insights and improve your security posture in minutes.
Scan Your Website
Enter your website URL to analyze its Content Security Policy configuration.
Get started now by providing your website URL and launch the scan!
Basic Example
Basic CSP configuration
Content-Security-Policy:
default-src 'self';
script-src 'self' 'report-sample';
style-src 'self';
img-src 'self';
font-src 'self';
object-src 'none';
base-uri 'none';
form-action 'none';
frame-ancestors 'none';
frame-src 'self';
connect-src 'none';
upgrade-insecure-requests;
report-uri https://report.centralcsp.com/<myendpoint>;
default-src 'self': Restricts all resources to same origin by defaultscript-src 'self' 'report-sample': Only allows scripts from same origin and includes samples in violation reportsstyle-src 'self': Only allows stylesheets from same originimg-src 'self': Only allows images from same originfont-src 'self': Only allows fonts from same originobject-src 'none': Blocks all plugins (Flash, Java, etc.)base-uri 'none': Prevents attackers from changing the base URL for relative linksform-action 'none': Blocks form submissions (will need adjustment for functional forms)frame-ancestors 'none': Prevents your site from being embedded in iframes (anti-clickjacking)frame-src 'self': Only allows frames from same originconnect-src 'none': Blocks all AJAX, WebSocket and fetch requests (will need adjustment for API calls)upgrade-insecure-requests: Automatically upgrades HTTP requests to HTTPSreport-uri: Sends violation reports to your specified endpoint for monitoring
Key Benefits
Protects against XSS attacks by controlling script execution
Prevents clickjacking through frame-ancestors directive
Controls resource loading to prevent data exfiltration
Provides detailed reporting of policy violations
Common Use Cases
1. Policy with Third-Party Resources
CSP for a site using common third-party services
Content-Security-Policy:
default-src 'self';
script-src 'self' https://cdn.jsdelivr.net https://www.google-analytics.com;
style-src 'self' https://fonts.googleapis.com;
font-src 'self' https://fonts.gstatic.com;
img-src 'self' data: https: https://www.google-analytics.com;
...
2. Strict Policy with Nonces
Strict CSP using nonces for inline scripts and styles
Content-Security-Policy:
default-src 'self';
script-src 'self' 'nonce-random123';
style-src 'self' 'nonce-random123';
...
Best Practice : For complex websites with many inline dependencies, using nonces is the most effective approach to implement a secure CSP. Nonces allow you to selectively enable specific inline scripts and styles while maintaining strong security protections against XSS attacks. Unlike hash-based approaches, nonces don't require recalculation when content changes, making them more maintainable for dynamic applications.
CSP related documentation
Related headers
The Content-Security-Policy header is linked to other headers. You can find more information about them in the headers sectionRelated directives
The CSP policy is made of directives. You can find more information about them in the directives sectionValues
The directives can have values. You can find more information about them in the values sectionReporting
CSP provides built-in reporting capabilities to help you monitor and debug policy violations. Reports are sent to specified endpoints when violations occur.Basic Reporting Setup
CSP with reporting enabled
Content-Security-Policy:
default-src 'self';
report-uri https://report.centralcsp.com/<YourEndpoint>
...
Understanding CSP Monitoring and Violations
CSP monitoring is a critical security practice that helps you identify and address potential vulnerabilities in your web application. By collecting and analyzing CSP violation reports, you can continuously improve your security posture.How to collect CSP violation reports?
When a CSP violation occurs, the browser automatically sends a JSON report to the endpoint specified in your CSP configuration. This comprehensive monitoring system helps you identify and fix potential security issues.- The client browser requests your website from the server
- Your server responds with the page and CSP policy
- When the browser attempts to load a resource (script, image, etc.)
- The browser checks if the resource is allowed by your CSP rules
- If not allowed, the browser blocks the resource and sends a violation report
- These reports are collected, stored, and made available through a dashboard

Get Started with Central CSP
How to see the reports collected?
Once reports are collected, you can access them through a comprehensive dashboard that helps you analyze and respond to CSP violations effectively.
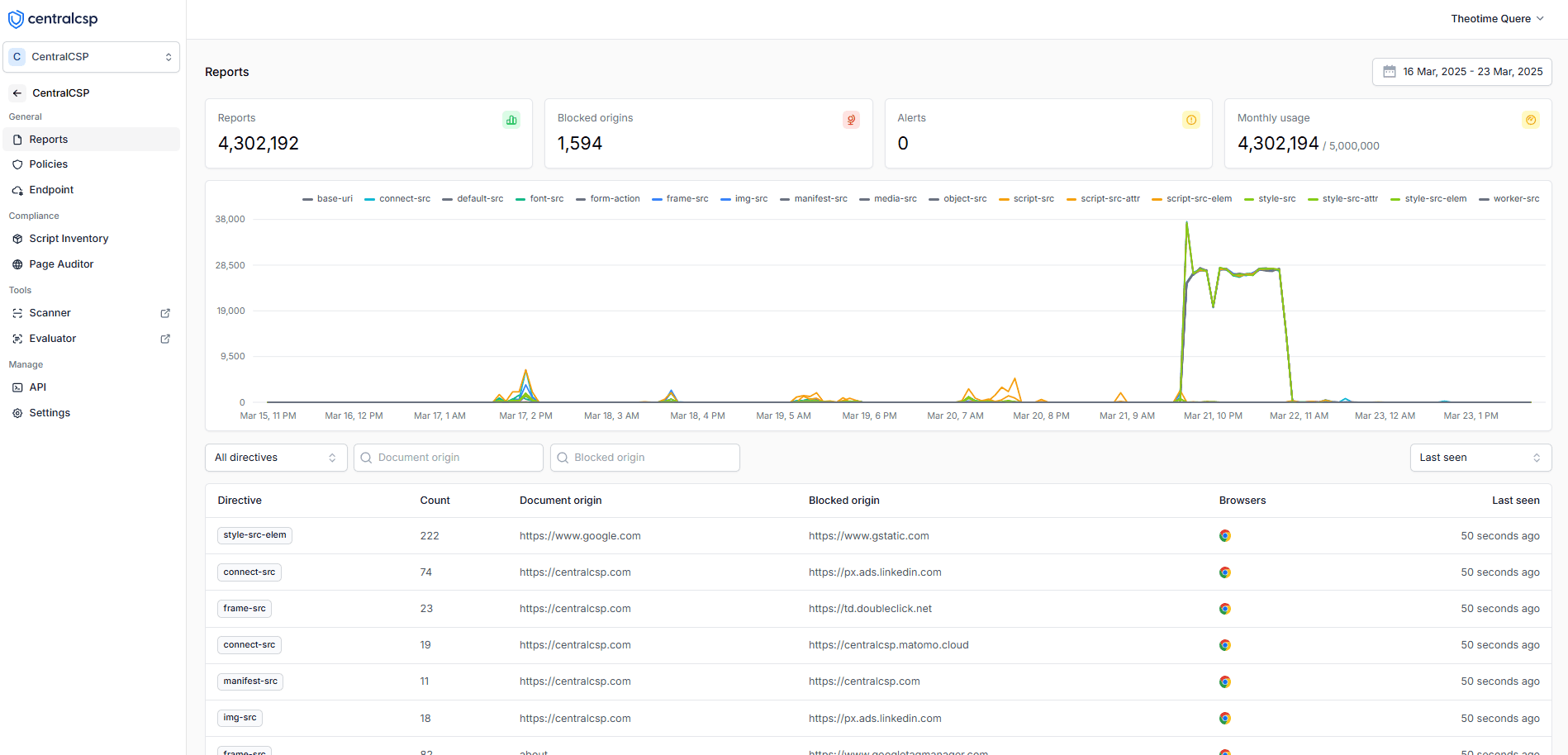
Dashboard showing blocked origins that need CSP adjustments
- Identify which origins are being blocked by your CSP
- Determine which blocked resources are legitimate and needed by your website
- Make informed decisions about adjusting your CSP rules
- Track violation patterns over time to improve your security posture
How to see more details about a violation?
Once reports are collected, you can access them through a comprehensive dashboard that provides detailed insights into CSP violations, helping you understand and respond to them effectively.
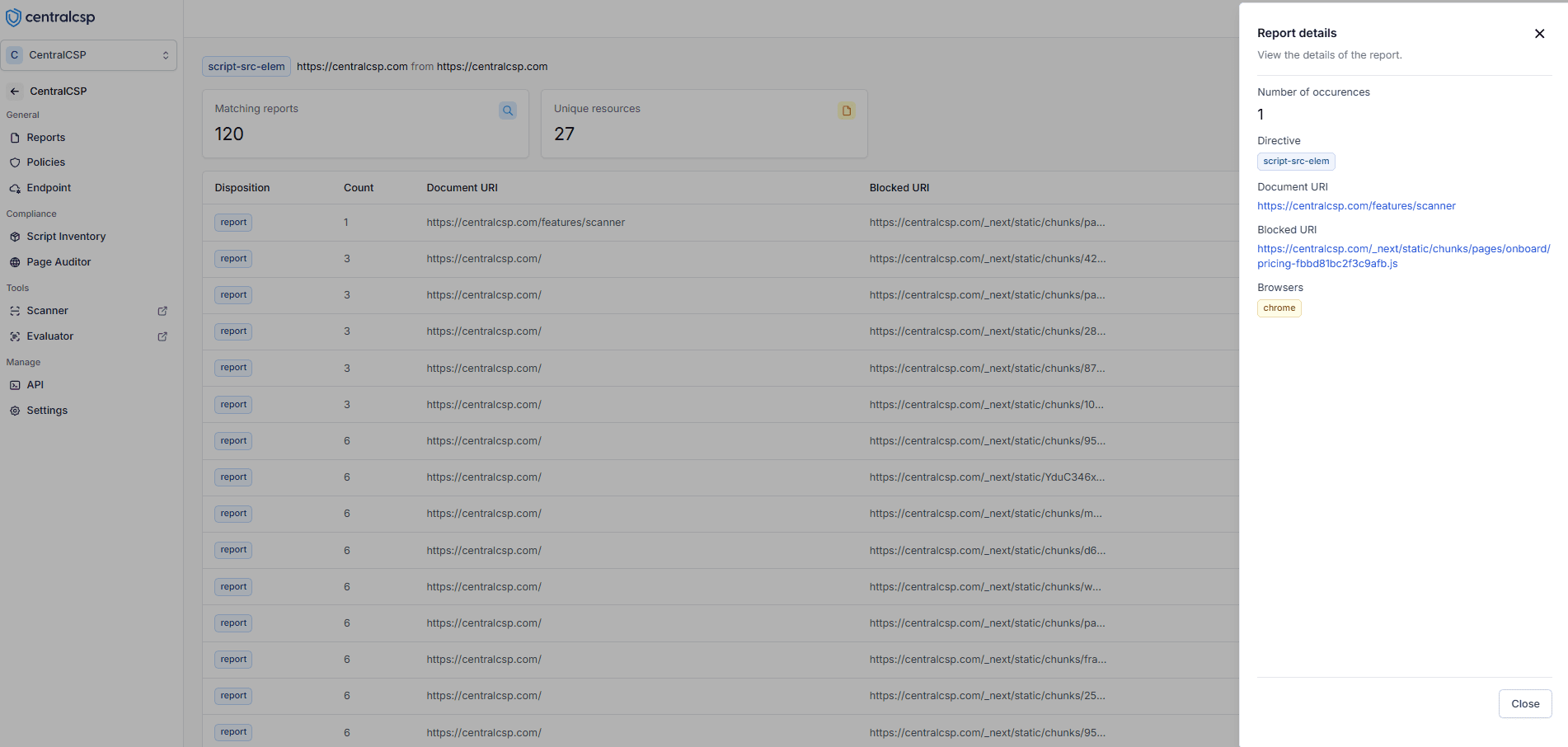
Detailed view of CSP violations showing frequency and location data
- Count violations per blocked resource
- See which pages have violations
- Understand violation context
- Identify patterns to prioritize fixes
- Make data-driven CSP rule adjustments
- Monitor security improvements over time
How to see all the policies used by your website?
Our platform provides a dedicated view to monitor and analyze all Content Security Policies implemented across your website, giving you complete visibility into your security configuration.
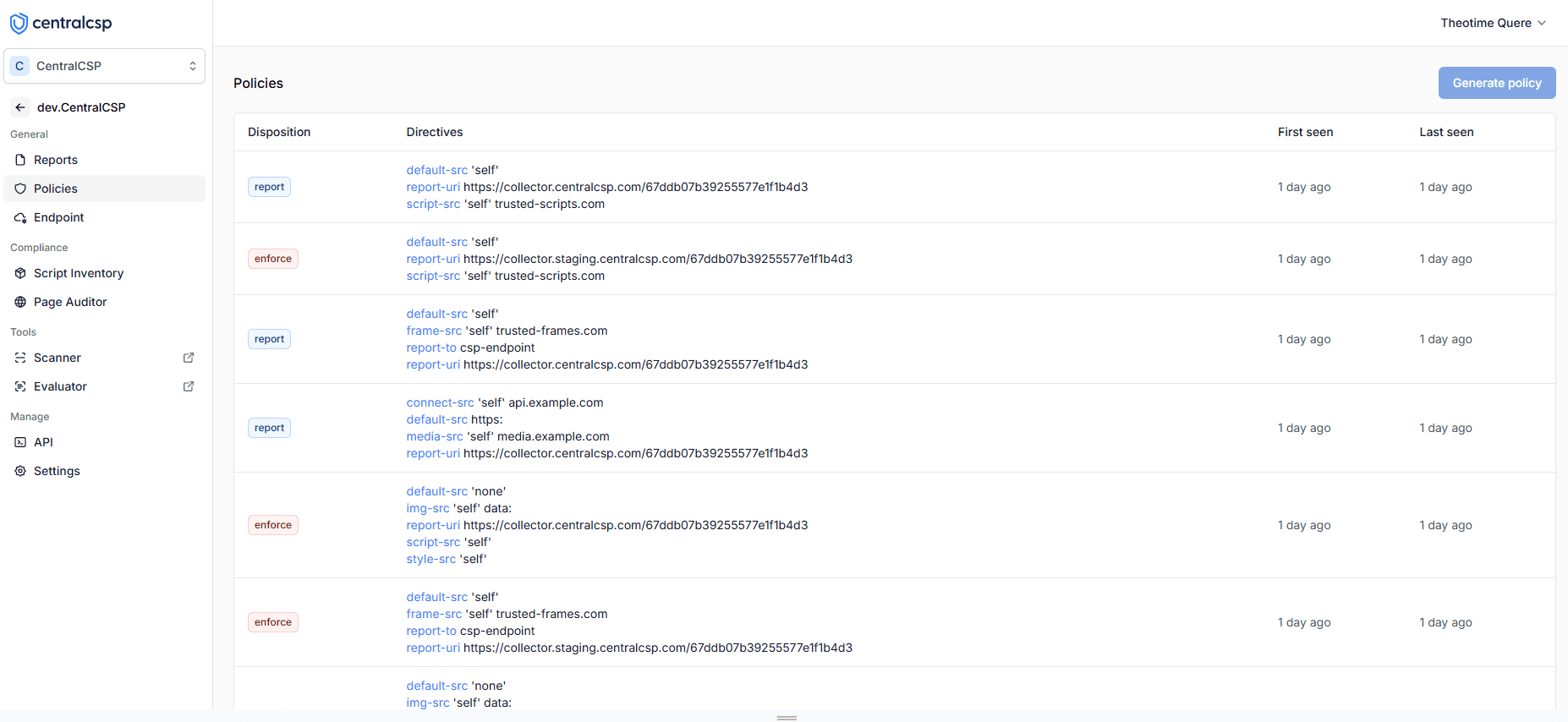
Dashboard showing all Content Security Policies implemented on your website
- View all active policies on your website
- Identify gaps in your security coverage
- Track policy changes over time
- Understand which directives are being used
- Make informed decisions about policy adjustments
Testing Your CSP Implementation
Before deploying CSP to production, it's crucial to test your policy implementation. You can use our CSP Scanner to:- Analyze your current CSP configuration
- Identify potential security gaps
- Get recommendations for improvement
- Test policy effectiveness

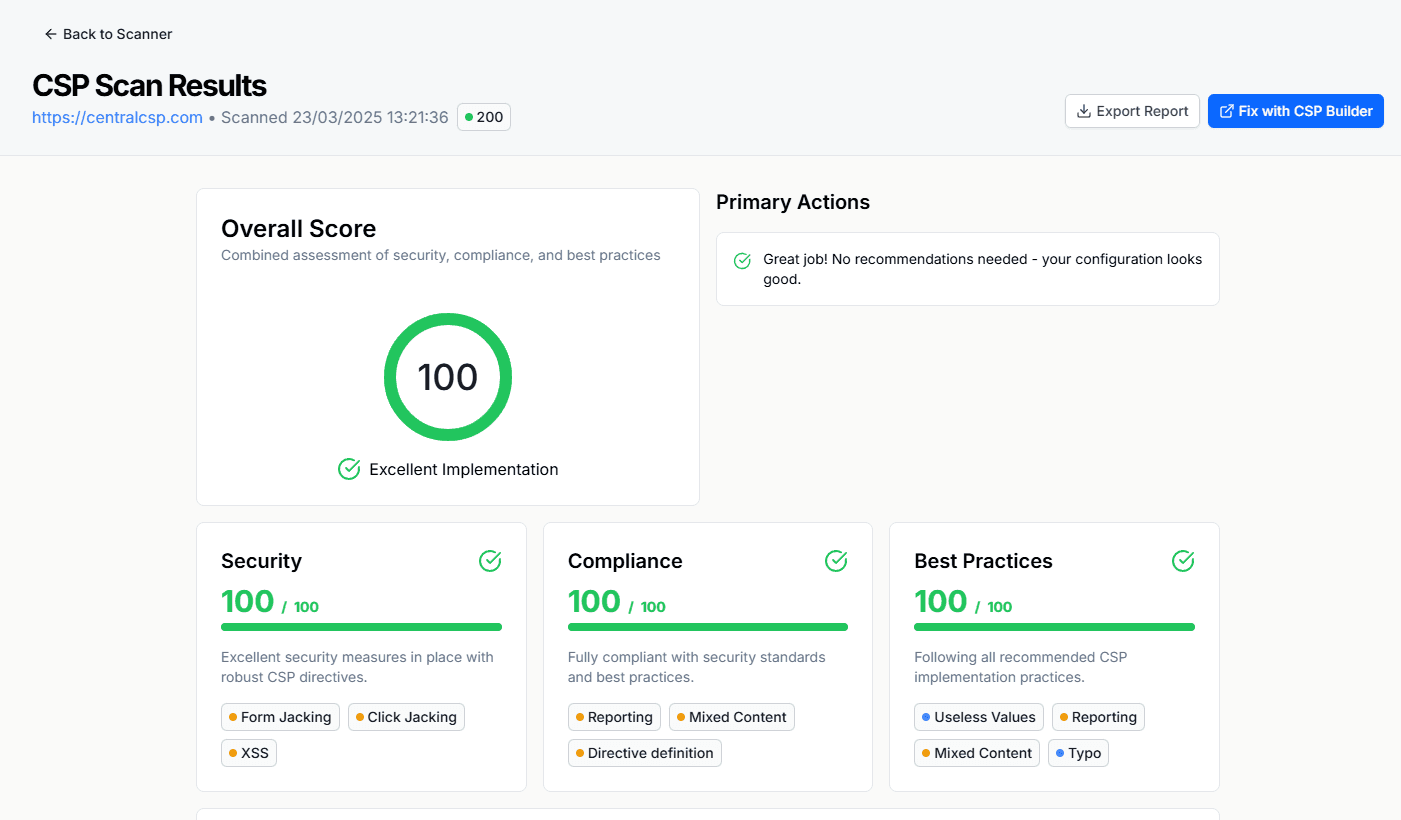
Results of the CSP Scanner
Start with report-only mode to identify potential issues
Monitor violation reports to fine-tune your policy
Use the scanner to validate your implementation
Why Use Central CSP?
Central CSP provides a comprehensive solution for managing your Content Security Policy:- Easy Implementation: Simple setup with our intuitive interface
- Real-time Monitoring: Track violations and policy effectiveness
- Detailed Analytics: Understand your security posture
- Automated Recommendations: Get suggestions for policy improvements
- Multi-site Management: Manage CSP for multiple domains
- Free Trial Available: Get started for free
- CSP Scanner: Analyze and test your policies with our built-in scanner
Get Started with Central CSP for free
Implement and manage your Content Security Policy with ease
Get Started with a 14 days free trialAdditional Resources
External Articles
- MDN Web Docs: Content Security Policy
- Google Web Fundamentals: Content Security Policy
- OWASP: Content Security Policy Cheat Sheet