How to setup my reporting endpoint?
Why Use Security Reporting?
Security reporting helps you understand how your Content Security Policy affects your website in real-world conditions. It allows you to detect potential security issues and policy misconfigurations before they impact your users.The Challenge of Browser Configurations
One of the most compelling reasons to use security reporting is the vast diversity of browser environments your website operates in:- Browser Differences: Different browsers may interpret and enforce security policies differently. What works in your testing browser might fail in others.
- User Configurations: Users have different extensions, settings, and configurations that can affect how security policies are enforced. Testing every possible combination locally is impractical.
- Device Variations: Your users access your site from various devices and browser versions - each potentially handling security policies differently.
Testing Limitations
Even with thorough testing, you can't replicate every possible combination of browser, device, and user configuration. Security reporting acts as your early warning system for unexpected issues.
Understanding Benefits of CSP Reporting
- Browser-specific implementation differences
- Conflicts with popular browser extensions
- Issues on devices or configurations you don't have access to
- Real-world usage patterns that differ from testing environments
Report-URI vs Report-To
Report-URI
Report-URI is a legacy reporting mechanism that uses thereport-uri directive in security headers. While still widely supported, it's being gradually replaced by the more modern Report-To API. Learn more about Report-URI
Content-Security-Policy:
default-src 'self';
report-uri https://report.centralcsp.com/<your-endpoint>
Report-URI is deprecated but still supported by most browsers
It's being gradually replaced by the more modern Report-To API. But for now, it's still supported by most browsers so you should still use it.
Reporting-Endpoints
Reporting-Endpoints is the modern approach to security reporting, offering better performance and more structured data. It's implemented using theReporting-Endpoints header in combination with the Report-To directive. Learn more about Reporting-Endpoints
Reporting-Endpoints: csp-endpoint="https://report.centralcsp.com/<your-endpoint>Content-Security-Policy: default-src 'self'; report-to csp-endpointReporting-Endpoints is not supported by all browsers yet
It's implemented using the `Reporting-Endpoints` header in combination with the `Report-To` directive.
Report-To
Report-To is the modern approach to security reporting, offering better performance and more structured data. It's implemented using theReport-To header. Learn more about Report-To
Report-To: {"group":"csp-endpoint","max_age":10886400,"endpoints":[{"url":"https://report.centralcsp.com/<your-endpoint>"}]}Report-To is deprecated and should not be used anymore
Report-To is deprecated and should not be used anymore. Use Reporting-Endpoints instead.
Implementing Security Reporting with CentralCSP
CentralCSP simplifies the implementation of security reporting by providing a unified platform for managing and analyzing security reports. Here's how to get started:-
Sign up for CentralCSP
- Create an account at CentralCSP
- Get your unique reporting endpoint
-
Configure Your Headers
Using CentralCSP's dashboard, you can generate the appropriate headers for your application:
Content-Security-Policy: default-src 'self'; script-src 'self' 'report-sample'; style-src 'self'; img-src 'self'; font-src 'self'; object-src 'none'; base-uri 'none'; form-action 'none'; frame-ancestors 'none'; frame-src 'self'; connect-src 'none'; upgrade-insecure-requests; report-uri https://report.centralcsp.com/<myendpoint>; -
Start with Report-Only Mode
Begin with a strict policy in report-only mode to collect violation reports without blocking any content:
Content-Security-Policy-Report-Only: default-src 'self'; script-src 'self' 'nonce-1234567890'; style-src 'self' 'nonce-1234567890'; img-src 'self'; connect-src 'none'; frame-src 'self'; form-action 'self'; frame-ancestors 'self'; object-src 'none'; base-uri 'self'; report-uri https://report.centralcsp.com/<your-endpoint>; -
Analyze Reports
CentralCSP provides a comprehensive dashboard where you can:
- View real-time security violations
- Analyze patterns and trends
- Get detailed insights about potential security issues
- Export reports for compliance purposes
- Get insight about what you need to do to fix the issues & improve your security
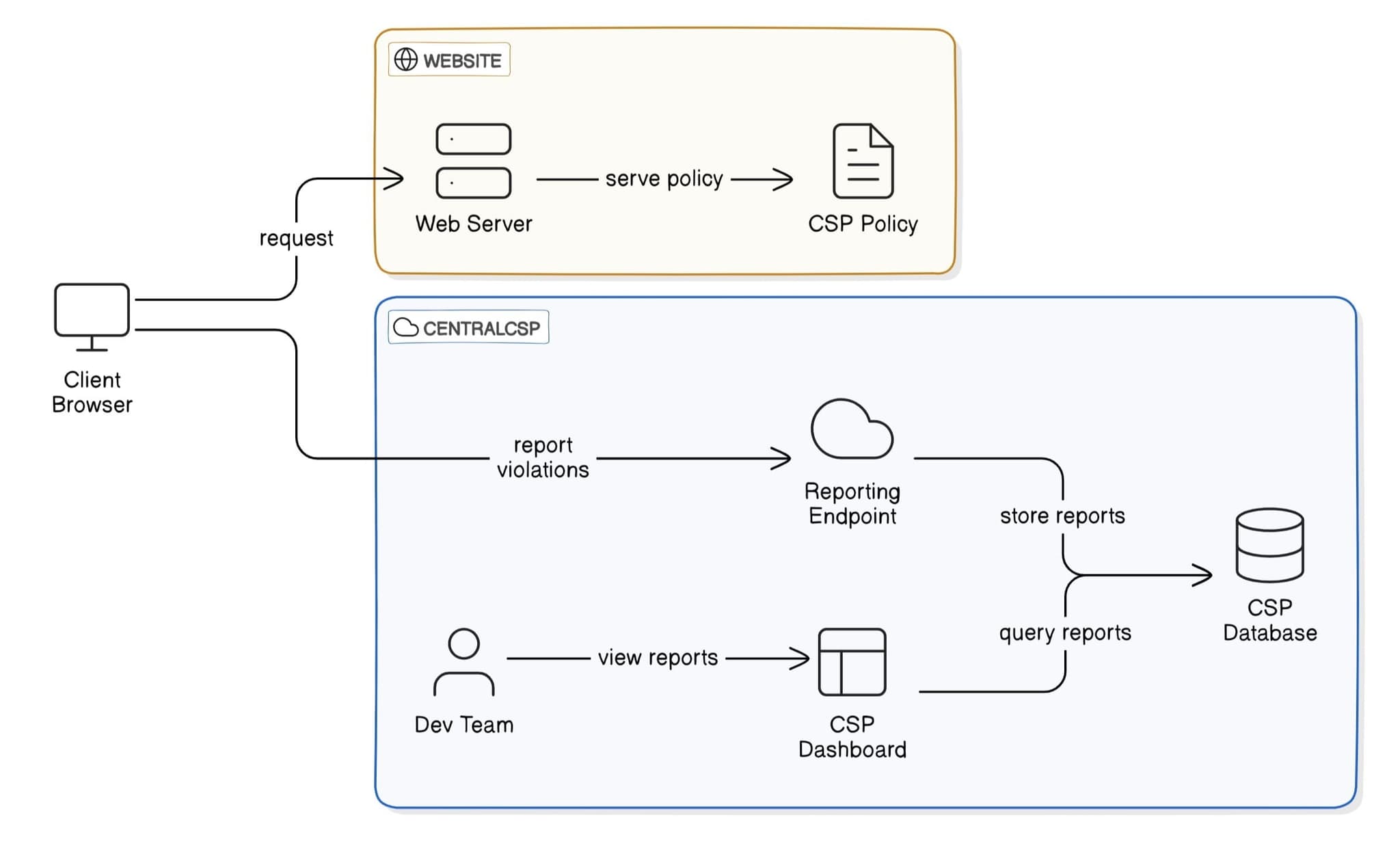
How is CSP reporting working?
When a CSP violation occurs, the browser automatically sends a JSON report to the endpoint specified in your CSP configuration.- The client browser requests your website from the server
- Your server responds with the page and CSP policy
- When the browser attempts to load a resource (script, image, etc.)
- The browser checks if the resource is allowed by your CSP rules
- If not allowed, the browser blocks the resource and sends a violation report
- These reports are collected, stored, and made available through a dashboard

Get Started with Central CSP
How to see the reports collected?
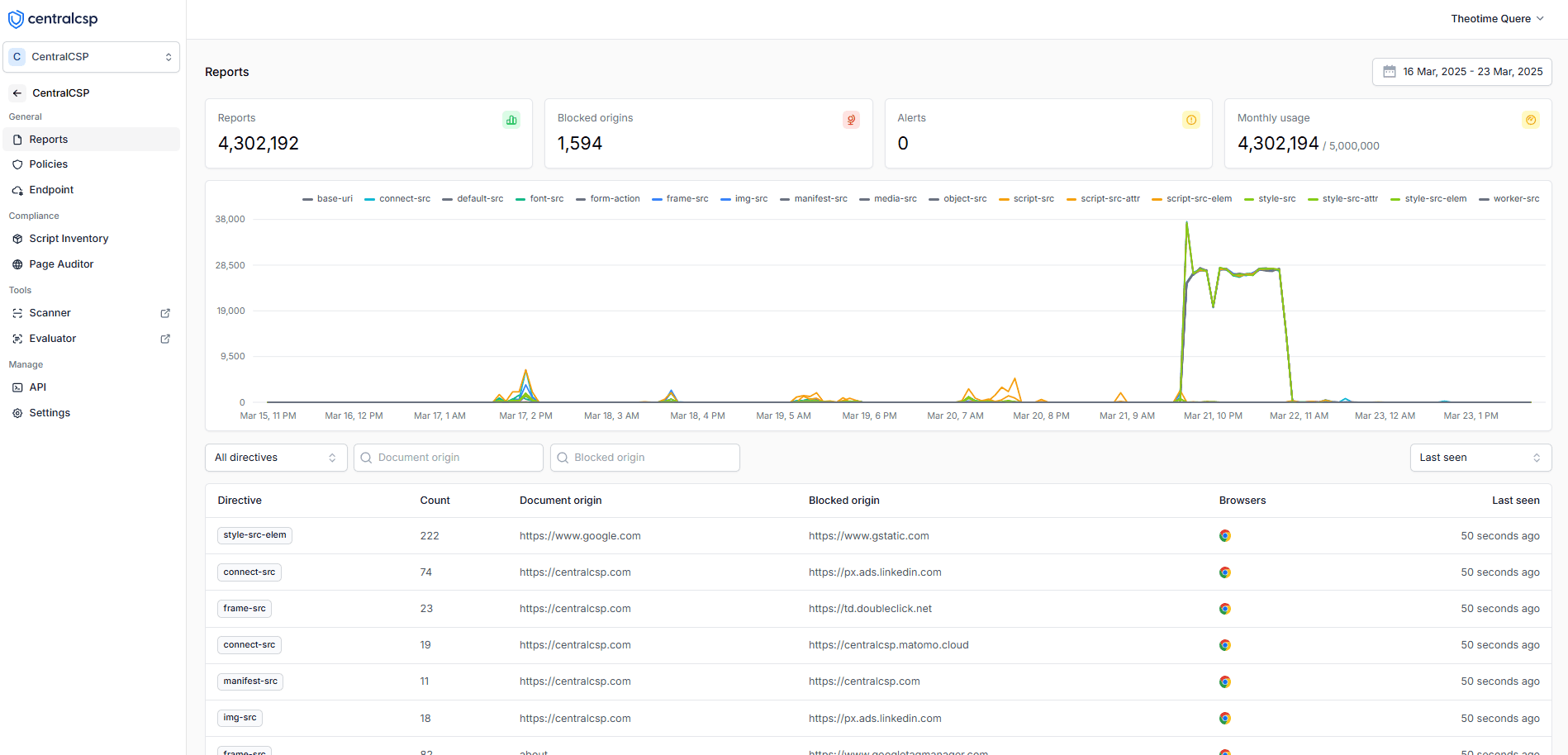
Once reports are collected, you can access them through a comprehensive dashboard that helps you analyze and respond to CSP violations effectively.
Dashboard showing blocked origins that need CSP adjustments
- Identify which origins are being blocked by your CSP
- Determine which blocked resources are legitimate and needed by your website
- Make informed decisions about adjusting your CSP rules
- Track violation patterns over time to improve your security posture
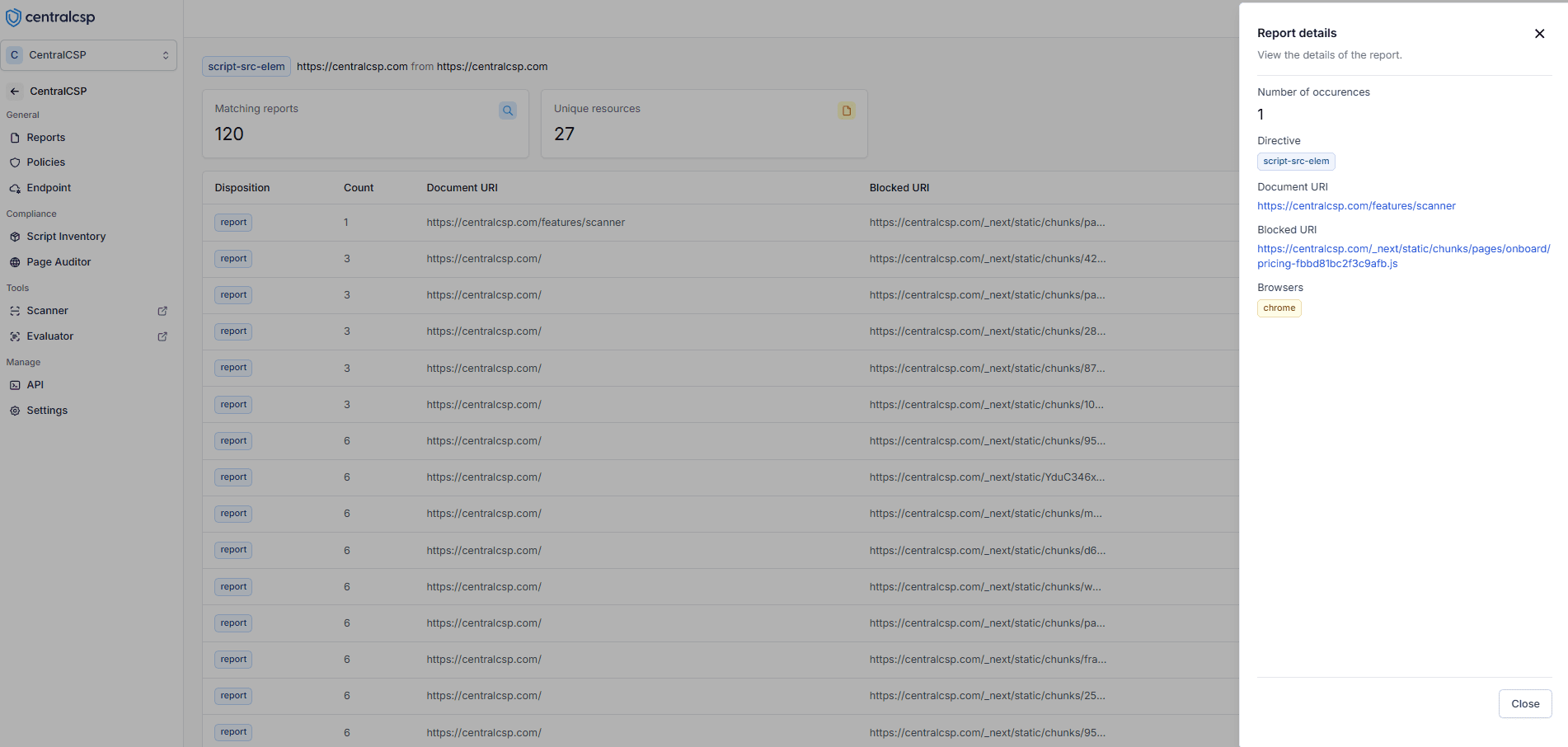
How to see more details about a violation?
Once reports are collected, you can access them through a comprehensive dashboard that provides detailed insights into CSP violations, helping you understand and respond to them effectively.
Detailed view of CSP violations showing frequency and location data
- Count violations per blocked resource
- See which pages have violations
- Understand violation context
- Identify patterns to prioritize fixes
- Make data-driven CSP rule adjustments
- Monitor security improvements over time
Get Started with CentralCSP
Start monitoring your security reports today and improve your web application's security.
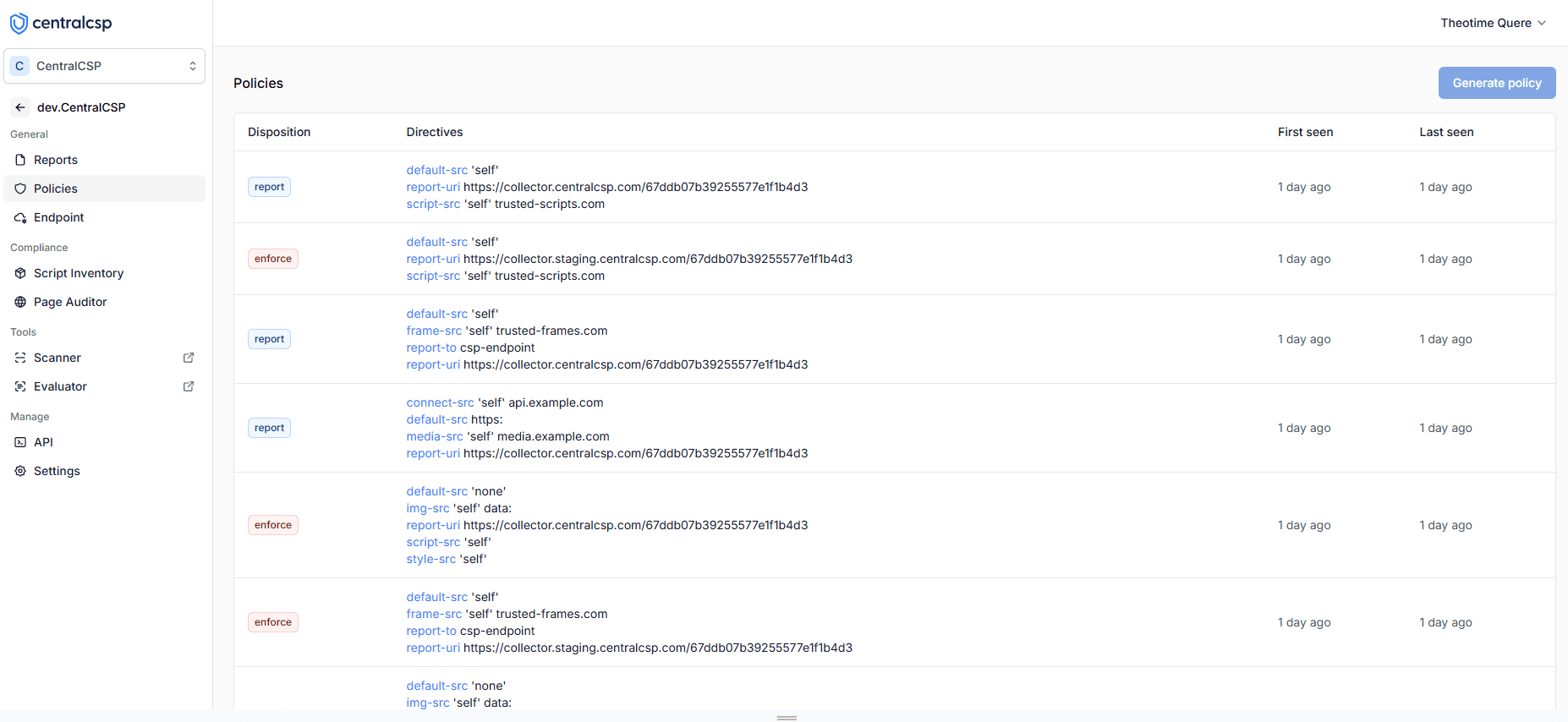
Get StartedHow to see all the policies used by your website?
Our platform provides a dedicated view to monitor and analyze all Content Security Policies implemented across your website, giving you complete visibility into your security configuration.
Dashboard showing all Content Security Policies implemented on your website
- View all active policies on your website
- Identify gaps in your security coverage
- Track policy changes over time
- Understand which directives are being used
- Make informed decisions about policy adjustments
Testing Your CSP Implementation
Before deploying CSP to production, it's crucial to test your policy implementation. You can use our CSP Scanner to:- Analyze your current CSP configuration
- Identify potential security gaps
- Get recommendations for improvement
- Test policy effectiveness

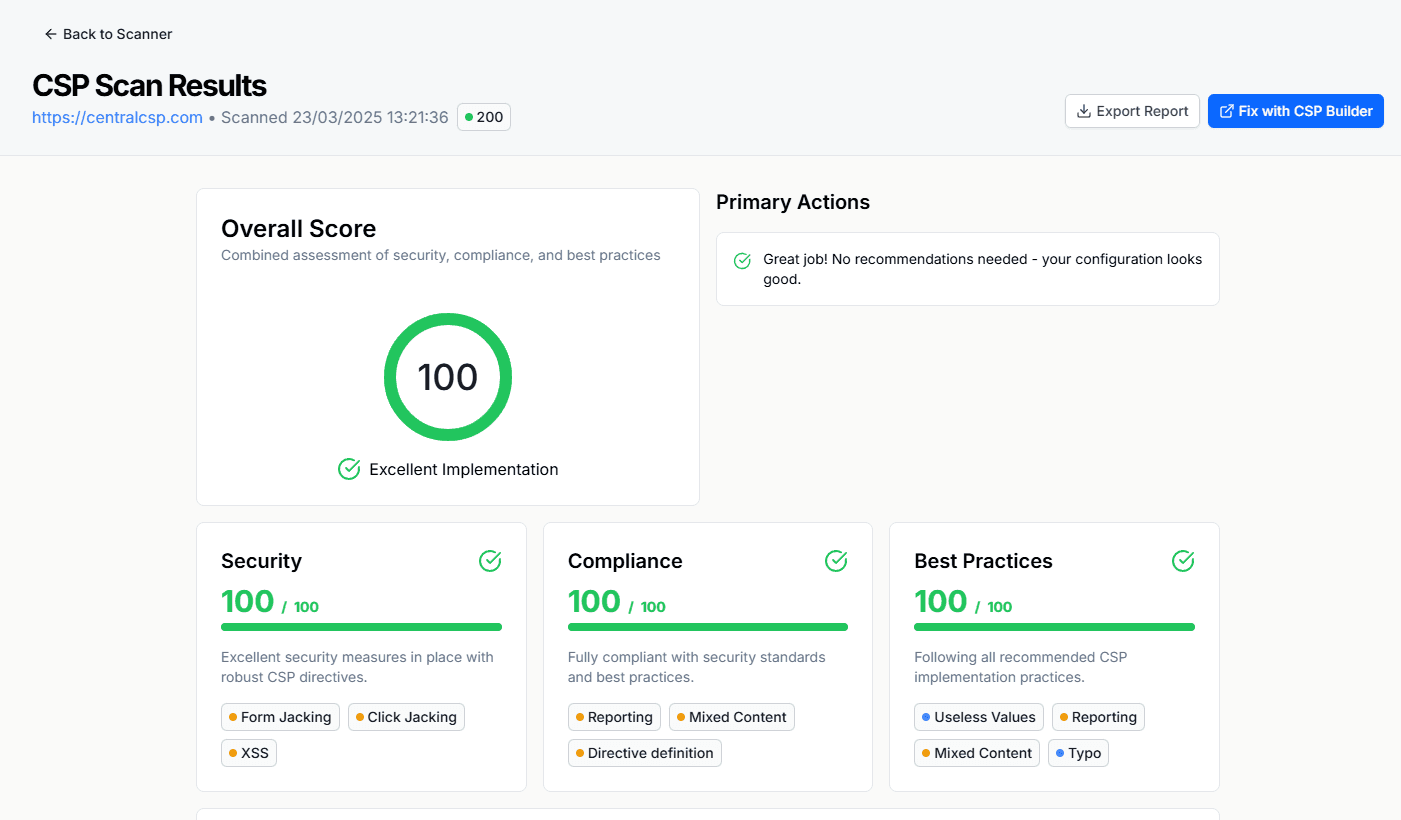
Results of the CSP Scanner
Example: Analytics Violations
Let's look at a real example of analyzing and handling security violations. Here's a violation report for Google Analytics:{
"csp-report": {
"document-uri": "https://example.com/page",
"referrer": "https://google.com",
"violated-directive": "connect-src 'self'",
"blocked-uri": "https://region1.google-analytics.com",
"line-number": 123,
"column-number": 45
}
}- ✓ This is a legitimate resource our website needs
- ✓ It's a known Google Analytics endpoint
- ✓ Multiple users are affected by this violation
Content-Security-Policy-Report-Only:
default-src 'self';
connect-src 'self' https://region1.google-analytics.com;
// ... rest of your policy ...Best Practice
When adding new sources to your CSP, always use the most specific pattern possible. In this case, we use *.google-analytics.com instead of just allowing all third-party connections.
Best Practices for Security Reporting
-
Start with Monitoring Mode
- Begin with CSP in report-only mode
- Analyze violations without blocking content
- Gradually enable enforcement based on findings
-
Regular Review
- Check reports daily
- Address high-priority issues immediately
- Update policies based on legitimate violations
-
Careful Review Required
- Not every blocked resource should be added to your CSP
- Violations might come from browser extensions
- Always investigate the source and purpose of blocked resources
Moving to Enforcement Mode
Once you're confident in your policy, switch from Report-Only to enforcement mode:Content-Security-Policy:
default-src 'self';
script-src 'self' https://trusted-scripts.com 'nonce-1234567890';
style-src 'self' https://trusted-styles.com 'nonce-1234567890';
img-src 'self' https://trusted-images.com;
connect-src 'self' https://api.trusted-service.com;
frame-src 'self' https://trusted-frame.com;
frame-ancestors 'self';
form-action 'self';
object-src 'none';
base-uri 'self';
report-uri https://report.centralcsp.com/<your-endpoint>;Important
Keep the reporting endpoint active even after switching to enforcement mode to continue monitoring for potential issues.
Continuous Monitoring
- Regularly review violation reports to ensure your policy remains effective
- Investigate unexpected blockages promptly to minimize disruption
- Update your policy as your website evolves and new resources are added
Conclusion
Security reporting is essential for maintaining a secure web application. By implementing Report-URI and Report-To, and leveraging CentralCSP's powerful features, you can effectively monitor and respond to security events in real-time. Remember to:- Start with monitoring mode
- Regularly review reports
- Update policies based on findings
- Use CentralCSP's advanced features for better insights
Scan Your Website Now
Instantly analyze your website's Content Security Policy. Get actionable insights and improve your security posture in minutes.
Scan Your Website
Enter your website URL to analyze its Content Security Policy configuration.
Get started now by providing your website URL and launch the scan!
Continue Reading
CSP and GA/GTM
Learn how to properly setup your CSP to ensure a secure configuration.
Multiple policies overlap
Learn how to implement and manage multiple Content Security Policies, understand their interactions, and best practices for maintaining them.